Autor: Jacek Witkowski
Z tego tekstu dowiesz się:
Optymalizacja pod SEO to jeden z najważniejszych punktów dbania o widoczność strony internetowej. Bez dobrego SEO nie możemy liczyć na to, że nasza witryna wyświetli się na wysokich pozycjach w wyszukiwarce. Bez wysokich pozycji w wyszukiwarce, są niewielkie szanse na to, że potencjalni klienci znajdą naszą stronę i kupią nasze produkty. Podpowiadamy, jak sprawnie przeprowadzić optymalizację SEO na swojej stronie.
Analiza słów kluczowych.
Dbaj o język.
Słowa kluczowe to frazy, które użytkownicy wpisują w wyszukiwarce, gdy szukają interesujących ich produktów czy usług. W sklepach internetowych dużą część wejść i zakupów generują słowa kluczowe z długiego ogona. Co to znaczy? Frazy long tail w bardziej opisowy sposób określają konkretny produkt. Zamiast wpisywać w Google „telewizor” ludzie mają skłonność do wpisywania „Samsung telewizor 50 cali 4k”. Frazy takie mają wyższy współczynnik konwersji. Trzeba więc zwrócić szczególną uwagę na ich optymalizację na podstronach produktowych.
Do analizy słów kluczowych możemy użyć darmowych narzędzi, takich jak:
- Planer słów kluczowych Google (https://ads.google.com/intl/pl_pl/home/tools/keyword-planner/)
- Ubersuggest (https://neilpatel.com/ubersuggest/)
- Keyword Tool (https://keywordtool.io/)
- Aswer the Public (https://answerthepublic.com/)
Lub też płatnych narzędzi takich jak:
- Ahrefs
- SEMSTROM
- Senuto
- SEMrush
Pomocnym narzędziem dla sklepów internetowych jest Google Trends (https://trends.google.com/trends/), które wizualizuje popularność wybranych słów kluczowych w różnych okresach. Kiedy wiemy, w którym okresie dane słowa kluczowe mają największe zainteresowanie, możemy się wcześniej odpowiednio do tego przygotować, np. tworząc adekwatne treści na zakładki produktowe czy bloga firmowego.
Title, description i H1 – o co chodzi?
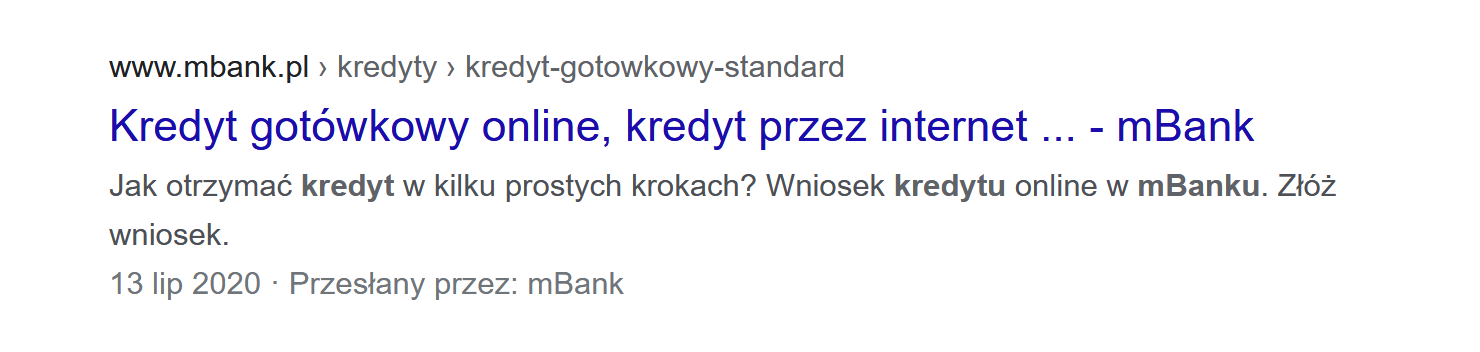
Każda strona internetowa, która chce mieć dobrą widoczność w wyszukiwarce, musi zadbać o stosowną optymalizację tagów title, nagłówków H1 i meta description dla najważniejszych (a najlepiej wszystkich) podstron. Są to elementy istotne zarówno dla ludzi, jak i wyszukiwarek – dzięki nim robot skanujący dostaje wyraźną informację co znajduje się na danej podstronie. Człowiek natomiast, widzi te elementy w wynikach wyszukiwania:

Sytuacja komplikuje się, gdy mamy do czynienia z dużym sklepem internetowym, który oferuje setki czy tysiące produktów. O ile z tagami title i nagłówkami H1 nie powinno być większego problemu, gdyż na podstronach produktów zazwyczaj jest to nazwa produktu, o tyle pisanie dla każdej z nich unikalnego meta description może być niewykonalne.
Rozwiązaniem może być stworzenie automatycznego szablonu, który będzie generował meta description, używając danych z podstrony produktu (na przykład jego nazwy) w połączeniu z różnymi, zmieniającymi się „call to action” – przyciskami na stronie, które opisują produkt i zachęcają do zakupu.
Nie należy jednak używać tego samego szablonu na wszystkich podstronach. Warto stworzyć unikalne szablony dla ich różnych rodzajów, takich jak kategorie produktów, kategorie marek czy produkty.
Dla najważniejszych podstron powinniśmy oczywiście napisać unikalne meta description.
UX i architektura strony, czyli technologia w służbie sprzedaży
Jedną z najważniejszych rzeczy, które będą wyróżniały nasz sklep i sprawiały, że ludzie chętnie będą w nim kupować, jest dobry UX na stronie.
O co chodzi? E-commerce powinien mieć dobrze zaprojektowaną i przejrzystą nawigację, która pozwala sprawnie odnaleźć się na stronie nie tylko użytkownikom, lecz także robotom wyszukiwarek. Dobry UX pozwala odbiorcy sprawnie poruszać się po portalu, odnajdywać kolejne zakładki, robić zakupy. Należy pamiętać również o tym, by zaoferować potencjalnym klientom różne opcje płatności za zakupy oraz dostawy.
Wszystkie najważniejsze kategorie powinny być dostępne z menu głównego. Struktura linkowania między kategoriami, podkategoriami i produktami ma przypominać swego rodzaju silosy tematyczne.
Dobrze zoptymalizowana musi być również struktura adresów URL. Struktura powinna wyglądać w taki sposób:
https://twojastrona.pl/kategoria/podkategoria/produkt
Taka budowa adresu ułatwia nawigację użytkownikowi, gdyż w każdej chwili wie, w której dokładnie części witryny się znajduje. Łatwiej jest także wykonać analizę wyników poszczególnych elementów strony w narzędziach takich jak Google Search Console czy Google Analytics.
Kategorie produktów powinny zawierać przydatne dla użytkowników filtry, np. filtr ceny, producenta, kolorów, rozmiarów czy też inne istotne filtry z punktu widzenia naszej oferty.
HTTPS. Zadbaj o bezpieczeństwo
Instalacja certyfikatu SSL (a właściwie to TLS) jest niezbędnym działaniem podczas zakładania sklepu internetowego. Jeżeli witryna nie ma HTTPS, przeglądarki potrafią oznaczyć ją jako „niezabezpieczoną” – co może zdecydowanie negatywnie wpłynąć na decyzję użytkownika, czy kupić na takiej stronie produkt i zostawić na niej swoje dane.
Zalety HTTPS na stronie to między innymi:
- większe bezpieczeństwo strony i prywatność danych,
- HTTPS jest sygnałem rankingowym dla Google,
- większe zaufanie użytkownika do strony.
Prędkość wczytywania strony – im szybciej, tym lepiej
Nikt nie lubi, gdy strona internetowa zbyt długo się wczytuje. Jeżeli strona ładuje się mozolnie, użytkownik może się zniechęcić i poszukać informacji lub produktu w innym miejscu. Dlatego też musimy zadbać o to, aby szybkość wczytywania naszego sklepu internetowego była optymalna.
Przykładowe narzędzia, przy pomocy których można sprawdzić prędkość wczytywania podstron naszego sklepu internetowego:
- Google PageSpeed Insights: https://developers.google.com/speed/pagespeed/insights/?hl=pl
- GTmetrix: https://gtmetrix.com/
Narzędzia te pokażą nam, co musimy poprawić na naszych podstronach, aby się szybciej wczytywały. Najczęstszym błędem, który negatywnie wpływa na prędkość ładowania strony, są zbyt duże grafiki, zwłaszcza przy produktach – zazwyczaj od nich trzeba zacząć optymalizację.
Treści na stronie i ich duplikacja. Czego unikać?
Musimy zadbać o to, aby wszystkie kategorie produktów, marek i podstrony produktowe zawierały rozbudowane opisy, dobrze zoptymalizowane pod słowa kluczowe. O ile przy produktach czy markach nie powinniśmy mieć większego problemu z tworzeniem unikalnych treści, o tyle sytuacja wygląda zgoła inaczej na podstronach produktowych.
Bardzo często zdarza się, że w naszym sklepie znajduje się wiele wersji (np. kolorystycznych) tego samego produktu. W związku z tym ciężko jest sprawić, aby każda wersja miała zupełnie inny tekst.
Gdy każda wersja tego samego produktu generuje osobny adres URL, możemy mieć do czynienia z duplikacją treści. A to z kolei prowadzi do kłopotów z wyświetlaniem kolejnych produktów w wyszukiwarce.
Istnieje kilka możliwych rozwiązań tego problemu:
- możemy nie robić nic i pozwolić wyszukiwarkom zaindeksować wszystkie wersje produktowe oraz pozwolić im zdecydować, która ma się wyświetlać najwyżej w wyszukiwarce Google;
- możemy ustawić tag kanoniczny rel=”canonical” ze wszystkich wersji produktu na jedną najpopularniejszą, aby to ona się cały czas wyświetlała na najważniejsze słowa kluczowe związane z tym produktem;
Mapa strony – kategorie, produkty, wpisy
Dobrym rozwiązaniem dla sklepów internetowych, zwłaszcza tych dużych, jest używanie zamiast standardowo jednego, to kilku plików z mapami stron, na przykład podzielonymi na rodzaje podstron:
- mapa zawierająca kategorie produktów,
- mapa zawierająca kategorie marek,
- mapa zawierająca produkty,
- mapa zawierająca wpisy blogowe.
Crawl budget. Co to takiego?
Google dla każdej strony ma indywidualny budżet indeksowania, czyli crawl budget. W wypadku małych witryn Google zazwyczaj nie ma problemu z ich indeksowaniem. Z drugiej strony duże sklepy internetowe często oferują setki czy nawet tysiące produktów, co przekłada się na generowanie nawet dziesiątek tysięcy adresów URL – w takim wypadku należy zacząć uważać na budżet indeksowania.
Aby dobrze zoptymalizować crawl budget naszego sklepu internetowego, musimy zadbać o to, aby indeksowane w wyszukiwarce były jedynie najważniejsze z naszego punktu widzenia podstrony.
Niektóre szablony e-commerce potrafią generować kilka różnych adresów URL dla jednego produktu, dlatego musimy zwrócić uwagę, czy nie generujemy duplikatów stron. W takiej sytuacji należy wyindeksować duplikaty (komenda: <META NAME=”robots” CONTENT=”noindex,nofollow”>lub zastosować przekierowanie 301.
Standardowo powinniśmy blokować indeksowanie wyników wyszukiwania i filtrowania w sklepie.
Aby zobaczyć, jakie podstrony z naszego sklepu są indeksowane, należy użyć w Google operatora site, czyli wpisać w wyszukiwarce – site:naszadomena.pl (przykładowo: site:mbank.pl).
Jak wyglądają statystyki indeksacji naszej witryny, możemy sprawdzić w Google Search Console (https://search.google.com/search-console/settings/crawl-stats).
Google Analytics i Google Search Console – przydatne narzędzia
Oba te darmowe narzędzia od Google są niezmiernie przydatne przy prowadzeniu sklepu internetowego.
Google Search Console pozwala nam monitorować błędy na stronie, sprawdzać stan indeksacji przez roboty Google. Mamy także wgląd w to, na jakie słowa kluczowe nasza witryna się wyświetla w wyszukiwarce i ile ruchu dzięki temu pozyskuje.
Google Analytics jest w dzisiejszych czasach niezbędnym narzędziem analitycznym, które między innymi pozwala badać zachowanie użytkownika na stronie czy też monitorować, które źródła ruchu przynoszą nam największą sprzedaż i zyski.
W Google Analytics istnieje funkcja połączenia z Google Search Console, przez co uzyskamy dostęp w GA do części danych z GSC.
Optymalizacja pod wersje mobilne
Od kilku lat liczba wyszukiwań z urządzeń mobilnych wyprzedza tradycyjne wyszukiwania na komputerach. Dotyczy to również w dużej mierze sklepów internetowych. W 2020 roku Google ogłosiło indeksowanie „mobile first”, co oznacza, że bardziej niż kiedykolwiek istotna jest dobra optymalizacja pod urządzenia mobilne.
Oznacza to, że nasz sklep internetowy powinien być całkowicie responsywny, a także szybko się wczytywać na urządzeniach mobilnych.
Responsywność strony możemy sprawdzić przy pomocy testu optymalizacji mobilnej Google (https://search.google.com/test/mobile-friendly).
Dane strukturalne. Z czym to się je?
Znaczniki Schema.org na dobre zadomowiły się na większości stron internetowych. W dzisiejszych czasach są one wręcz niezbędne dla sklepów internetowych.
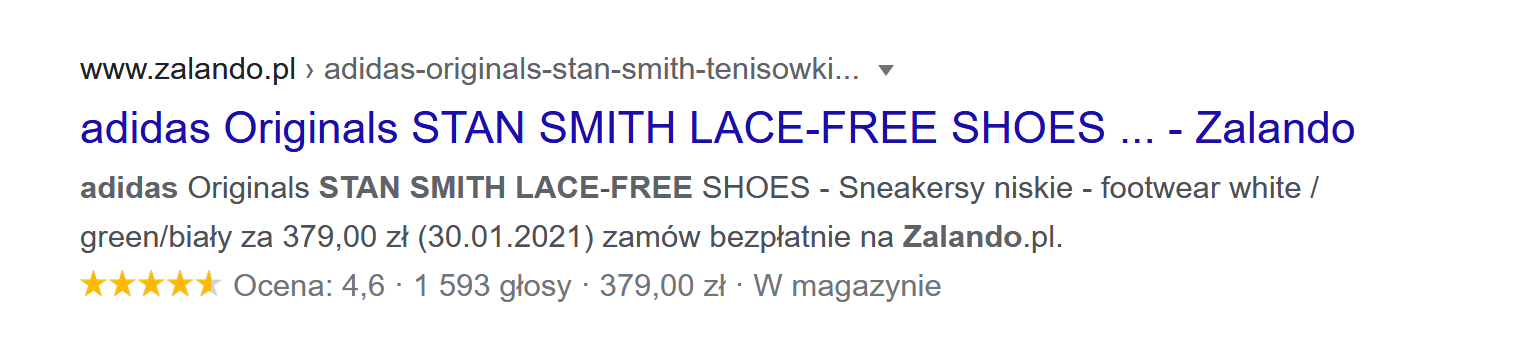
Elementy takie jak rating, opinie, cena czy stan magazynu są bardzo przydatnymi informacjami, które przyciągają uwagę potencjalnych klientów przeglądających wyniki wyszukiwania.

Dane strukturalne pozwalają wyszukiwarkom lepiej zrozumieć treści na naszej witrynie. Kiedy Google ma więcej informacji o produktach, może wtedy lepiej i głębiej skanować stronę. To przekłada się na lepsze rankowanie (określa czy Twoja strona jest wyświetlana na pozycji 2 czy 14, jest to słowo które mówi o tym czy jest się wysoko w Google czy nisko) w wynikach wyszukiwania.
Jedne z głównych znaczników Schema.org dla sklepów internetowych to:
1
Product
Dane te odnoszą się do podstron z produktami. Można w nich ustawić widoczność takich elementów jak zdjęcie, cena, brand, rating, liczba ocen, stan produktu na magazynie, materiał i wiele innych (https://schema.org/Product).
2
Rating i opinie
Te dane strukturalne najbardziej się rzucają w oczy w wynikach wyszukiwania. Wysoki rating produktu i duża liczba opinii mogą zwiększyć zaufanie i szansę na kupno tego produktu (https://schema.org/Review).
3
Cena
Cena jest bardzo istotnym czynnikiem decydującym o zakupie produktu. Te same produkty w różnych sklepach mogą mieć inne ceny. Jeżeli nasz sklep oferuje korzystniejsze ceny niż konkurencja, to zaprezentowanie tego w SERP może zadziałać na naszą korzyść (https://schema.org/price).
4
Dostępność
Ustawienie danych dotyczących dostępności może poprawić nasz współczynnik odrzuceń, a także uniknąć frustracji użytkownika, który wejdzie na naszą stronę i tam dopiero przeczyta, że produkt jest niedostępny (https://schema.org/availability).
Możemy sprawdzić, jakie mamy dane strukturalne na konkretnej podstronie w Google Search Console (https://search.google.com/structured-data/testing-tool) .
Przekierowania w serwisie. Jak o nie zadbać?
Rozwiązaniem jest stosowanie przekierowań 301 z adresów wycofanych produktów na kategorię, w której się znajdowały.
Podobna sytuacja może się wydarzyć, jeżeli wycofamy wszystkie produkty konkretnego producenta, bo np. zakończył działalność. W takim wypadku można z kategorii wycofanej marki przekierować na zbiorczą podstronę ze wszystkimi markami. Możemy także przekierować użytkownika na wpis na blogu, gdzie opiszemy, dlaczego wycofaliśmy produkty danego producenta.
Często bywa tak, że przestajemy oferować jakieś produkty i wycofujemy je ze sklepu internetowego. Stwarza to problem dla linkowania wewnętrznego i zewnętrznego. W linkowaniu wewnętrznym (na przykład z bloga) mogą powstać uszkodzone linki do wycofanych produktów. Z drugiej strony, jeżeli ktoś linkował z zewnętrznej strony do naszego produktu, który wycofaliśmy, tracimy moc naszego linka. Czyli jeśli ktoś podlinkuje do Twojej strony, a Ty ją usuniesz, to link „ktosia” nie daje mocy Twojej stronie – staje się bezużyteczny.
Prowadzenie bloga kluczem do sukcesu
Blogi z artykułami poradnikowymi dotyczącymi sprzedawanych w sklepie internetowym produktów stały się nieodłączną częścią witryn z branży e-commerce.
Dzięki dobrze zoptymalizowanym wpisom blogowym możemy zagospodarować znacznie więcej słów kluczowych na stronie, niż tworząc treści na same kategorie produktów czy podstrony produktowe. Jednocześnie możemy ściągnąć większy ruch z wyszukiwarki, który ostatecznie może się przełożyć na większą sprzedaż.
We wpisach poradnikowych należy zadbać o dobrą ekspozycję i linkowanie do naszych produktów powiązanych z treścią, aby zwiększyć szansę zakupu. Dowiedz się również, jak i gdzie budować pozycję eksperta w Internecie!